相当慢长的一段时间未有更新,所幸我还记得这小后院 ,想了想最近分享的干货只有flutter比较适合。
前期在选择地图参考了百度地图、腾讯地图,并且查阅flutter现有地图的支持,总结下来flutter齐全的高德(非官方)受我关注更多,至于google map、
Leaflet map对于国内都表现不适应,且很大部分都是flutrer-map、flutter-google-map的教程,这可能由于国内flutter未发展起来的原因:(
而且amap_base_flutter作者不在维护,稍微记录下继承遇到的问题.
集成准备
- 安装 amap_base_flutter 传送门,自行在pubspec.yaml配置版本。(配置
amap_base既可,如果单独使用定位 – amap_base_location 、导航 – amap_base_navi 、地图 – amap_base_map 、搜索 – amap_base_search模块,应注销” amap_base “它是amap的总合集,再单独导入)。 - 项目IDE启动入口应配置 –enable-software-rendering。(终端的话输入 flutter run lib/main.dart –enable-software-rendering )。
- 一台macOS,由于同时开发不同平台所必须要求。
请别忘记使用 flutter pub get 更新安装依赖包。
配置android和ios环境
在配置之前,你需前往高德地图(https://lbs.amap.com )申请key,控制台>应用管理>我的应用>创建新应用。创建key,这里需要创建二份key,分别用于android与ios平台。
由于Android和iOS端的实现完全不一样,Android端照抄了谷歌地图的api设计,而iOS端又没有去抄Google Map的设计,导致需要额外的工作去兼容两个平台的功能。这个库的目标是尽可能的统一双端的api设置,采用取各自平台api的并集,然后在文档中指出针对哪个平台有效的策略来实现api统一。
yohom
Android:
【 获得SHA1 】 进入android项目,点击右侧 Gradle>android>app>Tasks>android>signingReport

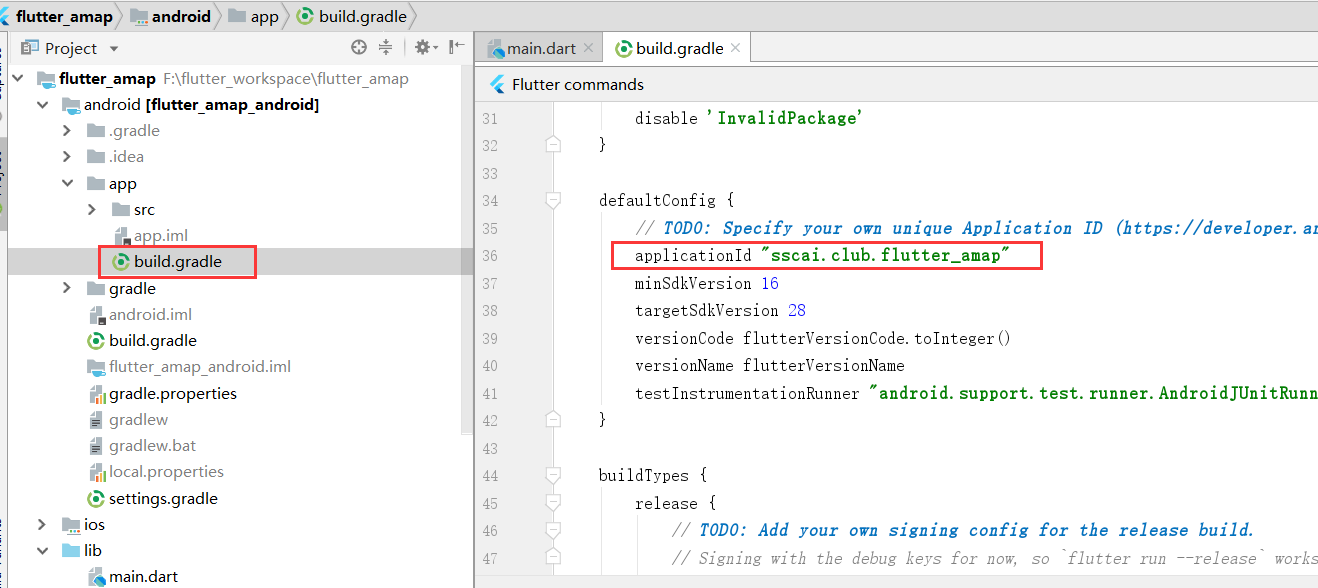
【 获得PackageName 】

填写完android-高德地图所需的包名和SHA1后,前往android/目录下配置android/app/AndroidManifest.xml文件,并且输入刚从高德地图申请到的Key值。
<uses-permission android:name="android.permission.INTERNET" />
<!--用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<!--用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<!--用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<!--这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<!--用于访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<!--用于申请调用A-GPS模块-->
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"></uses-permission>
<application>
...
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="您的Key"/>
</application>- 在应用级build.gradie内的dependencies导入implementation “com.amap.api:location:latest.integration”。
- 配置defaultContig multiDexEnabled ture。
Ios:
在配置ios环境之前,你需要在项目执行:cd ios , pod install安装依赖。
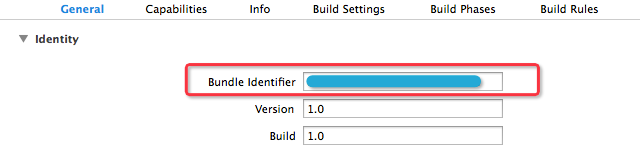
【获取PackageName】Xcode 切换到 General 标签,查看 Bundle Identifier,如下图所示:

由于与andorid不同,iOS端设置的key在实例之中:
await AMap.init('您的key'); // 这个方法在Android端无效
AmapLocation().getLocation(LocationClientOptions(
isOncelLocation: true
)).then((res) {
print(res);
});由于amap-base-flutter二端实现的方式不同,因此你需要将amap封装成独立包,扩展统一的api使用。
- 别忘记在xcode中Info.plist添加
NSLocationAlwaysAndWhenInUseUsageDeion、NSLocationAlwaysUsageDeion、NSLocationWhenInUseUsageDeion、NSLocationAlwaysAndWhenInUseUsageDescription、NSLocationWhenInUseUsageDescription权限,具体可参考:
https://blog.csdn.net/u011154007/article/details/52915566 - 配置后台定位权限,打开xcode runner 》 targets 》 runner 》 capabilities 》 background modes 》 勾选 location updates。
- 设置模拟器坐标, xcode 》 模拟器(simuator) 》 dubug 》 location 》 custon location。
- 修改apple clang – language的compile soures as: objective-c++。
- 在info.plist中中文件新增一行
io.flutter.embedded_views_preview为true。参考嵌入支持的iOS视图已经降落在主
建立map.dart
创建一个map的新程序入口文件来测试是否集成,如下:
import 'package:flutter/material.dart';
import 'package:amap_base/amap_base.dart';
class MapPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Column(
children: <Widget>[
Container(
width: 500,
height: 500,
child: AMapView(
onAMapViewCreated: (controller) {
print(controller);
},
amapOptions: AMapOptions(
compassEnabled: false,
zoomControlsEnabled: true,
logoPosition: LOGO_POSITION_BOTTOM_CENTER,
camera: CameraPosition(
target: LatLng(41.851827, 112.801637),
zoom: 4,
),
),
),
)
],
),
);
}
}最后执行flutter run或在IDE中运行main.dart测试。
注意
- 由于集成了高德地图,ios上架时所注意的事情: https://lbs.amap.com/api/ios-sdk/guide/create-project/idfa-guide 。
参考
- https://lbs.amap.com/api/ios-sdk/guide/create-project/get-key/
- https://www.cnblogs.com/niceyoo/p/11095938.html
- https://github.com/OpenFlutter/amap_base_flutter
—— 感谢你抽出宝贵的时间阅读,若有错误请联系邮箱指出